Скорость Загрузки Сайта
На сегодняшний день, 95% сайтов в интернете имеют серьезные проблемы со скоростью загрузки сайта. Страдают пользователи, владельцы сайтов, оборудование сервера и пользователя. Медленный сайт - плохо! Падают продажи до 90%, позиции в поисковых системах, увеличивается вероятность взлома сервера. Примеров предостаточно и можно написать целую книгу, но не в этой статье.
Предстоящая задача обеспечения рекомендуемой скорости загрузки сайта поисковыми системами - чуть ли ни одна из востребованных, популярных, высокооплачиваемых среди веб-студий, крупных компаний, резюме работодателей. Но, к большому сожалению, единицы программистов в мире способны обеспечить идеальную скорость загрузки веб-ресурсов (веб-приложений / сайтов).
Почему из огромной массы людей, делающими сайты, обеспечить идеальную скорость загрузки могут единицы? Теперь обо всём по порядку!
Что такое скорость загрузки сайта?
Уверен, что Вы знаете ответ на этот вопрос, но если копнуть по глубже, это чуть не так. Скорость сайта - это комплексное понятие и делится на 4 этапа:
- Время интерпретации на сервере. Перед процедурой рисования сайта браузером, идет запрос пользователя к серверу, на получения конкретной страницы. Сервер принимает запрос и обращается к интерпретатору PHP, который читает и исполняет скриптовые файлы PHP, подгружая при этом вспомогательные модули/программы по мере необходимости, формируя страницу сайта в HTML и это забирает уже определённое время. Массовое внедрение на большинство сайтов CMS-систем, Framework замедляют формировку страницы сайта в 180-500 раз и причина такого затормаживания процедурный стиль выполнения этих программ. Обратите внимание! Интерпретатор PHP работает структурно, а не процедурно. Программисты на чистом коде пишут программы, которые выполняются структурно и за счет этого уже такой приемлемый выигрыш в скорости.
- Время ответа сервера. Рассчитывается сразу, после отправки запроса пользователя на получения страницы сайта и до получения от сервера первого байта. На время ответа сервера влияет напрямую первый пункт, нагруженность сервера и расстояния пользователь-сервер. Понимается термином "Шнурок".
- Скорость загрузки страницы браузером пользователя. После получения HTML-документа страницы (скелета страницы), браузер читая файл HTML, находит теги (ссылки) на файлы стилей CSS и файлы браузерного языка программирования JavaScript, изображения, и скачивает. Теперь страница сайта полностью загружена.
- Время обработки страницы (отрисовки). Браузер читает HTML, CSS, JavaScript и выполняет. Казалось бы, размер скриптов маленький, всего 100-800 кб, но время на обработку достигает в несколько секунд, или несколько десятков секунд (крутится колёсико возле названия вкладки браузера). Качественный сайт, написанный программистом на чистом коде, обрабатывается браузером легко за 100-700 мс (меньше за 1 сек.) и размер скриптов даже внушительно большой страницы не превышает 50 КБ (html, css, javascript), ведь в чистом, качественном и эксклюзивном коде нет ничего лишнего.
Не удивляет следующий факт: из-за малого опыта, большинство веб-мастеров путают эти показатели и даже почти никто не знает о них. Идём дальше.
Весомые преимущества быстрых сайтов
- Нравится пользователям. На быстрые сайты будут заходить снова и снова, просматривая больше страниц. В наше время не привыкли ждать и все с этим согласны. По результатам тестирований, 70% людей покинут сайт, который загружается более 3-х секунд.
- Пользователи проводят больше времени на сайте, что обязательно сказывается на улучшению поведенческих факторов, увеличению времени пребывания на сайте. Успешные бизнесмены, интернет-магазины, владеют быстрыми сайтами!
- Высокие продажи. По результатам массовых тестирований экспертами и владельцами прибыльных интернет-магазинов, был установлен факт, что увеличение скорости загрузки страницы сайта даже на 100 мл., бьет больно по продажам и обеспечит владельцу -1% продаж, а увеличение на 1 сек, гарантированно отнимет 7% продаж. Поэтому стоит обратить на это внимание!
- Заметно снижается нагрузка с сервера, браузера, ЦП и ОЗУ пользователя, вероятность взлома. Во время тестирований, любой открытый в браузере из 95% сайтов "жрёт" много ОЗУ, нагружает ЦП пользователя. Только сайты, написанные на чистом коде, не дали видимой и заметной нагрузки на ЦП, ОЗУ пользователей и поисковых ботов (Google, Yandex и др.)
- Экономия интернет-трафика пользователя (пакетных МБ интернета) в тысячи раз. Этот приемлемый результат достигается за счет написания сайта программистом на чистом коде (HTML, CSS, JavaScript, PHP), имеющий размеры в тысячи раз меньше за любой из 95% существующих сайтов.
- Программный код легко читается программистами. Поскольку код в тысячи раз меньше по объему и не содержит ничего лишнего любой программист, вносящий корректировки не тратит недели и года, на изучение кода, а считанные минуты.
Скорость сайта напрямую влияет на поисковое продвижение
Роботы поисковых систем так же само затрачивают время на ожидание, скачивание и обработку файлов сайта. Чем быстрее загрузится сайт - тем лучше. Поисковики проверяют качество, объем, скорость обработки кода браузером. Быстрый сайт как сигнал качественного сайта, за счет качественного кода, мгновенного выполнения программы, отсутствия "шлака" в коде.
Сегодня существует много известных браузеров с названиями "Yandex браузер", "Google Chrome" и другие, изготовлены (написаны) программистами поисковых систем. Они, как инструменты, для сбора информации о скорости загрузки и обработки страниц сайтов. За сайтами следят браузеры.
C 2014 года новый алгоритм ранжирования сайтов - скорость загрузки сайта. Уже с 2018 года, поисковые системы стали всё больше обращать внимание на объем, качество кода и скорость загрузки сайта. Поэтому, сайты на чистом коде, имеющие идеальную скорость загрузки, всегда находятся на первых позициях! Робот поисковой системы, затрачивая в тысячи меньше времени на сканирование сайта даёт намного больше шансов продвинуться в ТОП.
Идеальная скорость загрузки
Ведутся споры о идеальной скорости загрузки между веб-мастерами и онлайн-сервисами, измеряющими её. Самым правильным решением будет прислушаться к рекомендациям поисковых систем. Поисковики, как люди видят сайты по скорости загрузки страниц как:
- Медленные - более 3-х сек.
- Средние - 2 сек.
- Идеальные, быстрые (написаны программистом на чистом коде) - менее 1 сек. (1 % сайтов в интернете)
Опираясь на базы сервисов и массовых тестирований было установлено: 95% сайтов в интернете обладают средней и медленной скоростью загрузки, а это уже очень печально.
Почему почти все сайты притормаживают при загрузке?
Большинство веб-мастеров и веб-студий хотят лёгких денег, следуя лёгкими путями, используя в работе готовые "велосипеды". Сделать сайт сможет даже школьник, или бабушка-пенсионер, не вникая в программирование (HTML, CSS, JavaScript, PHP), потратив всего час на чтение документации, развернув CMS-систему, Framework и сайт готов! Всё это, без знаний программирования вообще! Или даже от двух недель до пару месяцев на изучение всех шаблонных возможностей этих готовых решений, как Wordpress, Joomla, Drupal, Opencart, YII, Simfony, React js, Angular js, Jquery, Botstrap и другие.
- Во-первых: Эти все решения - устаревший, шаблонный вариант, написанный как-нибудь с "дырами" для взлома, контроля и передачи информации в службы безопасности. Стоит серьёзно задуматься о распространении CMS, Framework, библиотек под словом "Бесплатно"!
- Во-вторых: Содержит "мёртвый код". Этот термин объясняется незадействованным кодом, который вовсе не нужен при работе программы. Код задействован всего на 5-50% и такое безобразие очень часто встречают программисты, проводя аудит (анализ) на выявления ошибок и проблем в коде сайта. "Мёртвый код" почистить нельзя, поскольку он завязан со всем сайтом и сайт "сыпется".
- Во-третьих: Сайт перегружен лишними стилями, скриптами, проще говоря "Шлаком" в коде HTML, CSS, JavaScript, PHP. В то же время, длинная и большая страница сайта на чистом коде не превышает по размеру кода 50 кб, а простая страница - 5 кб и это в комплексе HTML, CSS, JavaScript коды.
Увеличение кода на 100 кб, призводит к увеличению времени обработки страницы браузером на 150-300 мс, а простые страницы большинства сайтов, созданные веб-студиями, весят по коду более 200-900 кб и этот факт объясняет причину затормаживания сайтов.
Как правильно измерить скорость загрузки сайта?
Есть множество онлайн-платформ, где предоставляется возможность измерять скорость загрузки сайта, но им доверять на 100% не стоит! Есть только 2 способа, с помощью которых можно удостовериться в почти точных показателях скорости загрузки и они описаны чуть ниже:
- Воспользоваться браузером "Google Chrome", перейти по нужному адресу, нажать клавишу "f12" и вкладку "Network", потом обновить тестируемую страницу сайта несколько раз, найдя минимальное значение. Этот способ советую применять при скорости интернет-соединения около 100 МБ/сек.
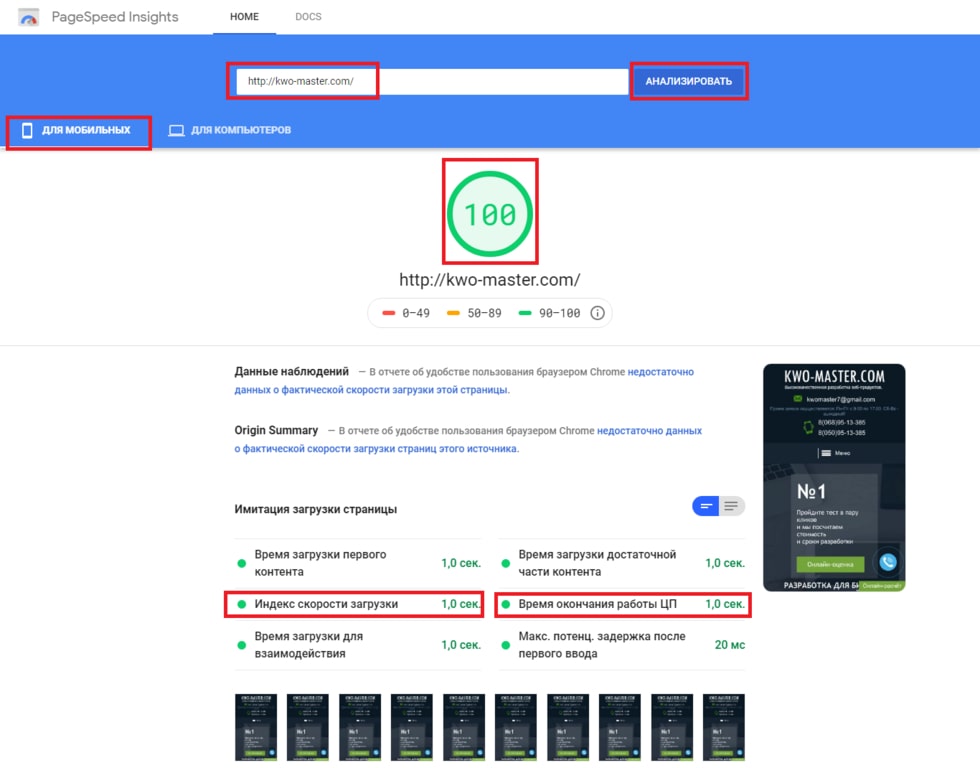
- Воспользоваться сервисом от Google "PageSpeed", следуя инструкциям проверить страницу сайта. Этому сервису стоит больше доверять, поскольку он покажет результаты, какие видит бот поисковой системы Google.
Обратите внимание! Результаты могут быть разными, поскольку местонахождение сервера, где лежит сайт может быть ближе / дальше от Вас, или от сервера Google (США).

Как увеличить скорость загрузки сайта?
Если Ваш сайт сделан на CMS, Franework, скорость загрузки все-же можно увеличить, но она не будет идеальной! В этом помогут эти работающие рекомендации:
- Большой размер страниц
Воспользуйтесь GZIP сжатием на сервере. Путем сжатия скорость загрузки немного увеличится, без ухудшения качества! - Тяжёлые изображения
Изображения - одни из самых больших файлов на сайте. Старайтесь не использовать изображения, превышающие в размерах блоки, в которых они находятся! Эту ошибку мы встречаем довольно часто! Используйте форматы JPEG для изображений. Они более легковесные. Мы настоятельно рекомендуем оптимизировать изображения с помощью сервисов: ImageCompressor , Compressor, Imagify, TinyPNG - Много HTTP-запросов
HTTP-запросы отправляет браузер для получения страниц сайта, изображений, файлов CSS, JS и др. Очень много запросов служит причиной затормаживания. Для уменьшения запросов мы рекомендуем удалить лишние CSS, JS файлы не принимающие участия в отображении страницы. Если они нужны - объедените их в один файл и это поможет! - Медленный хостинг
Арендуйте более дорогой хостинг, а лучше VDS, или VPS. - JS-файлы в начале страницы
Рекомендуем оставить CSS-файлы в начале страницы, а JS-файлы переместить в конец.
Обращаясь с этим вопросом к большинству веб-мастеров и веб-студий, ответ ожидается следующий: нужен более мощный хостинг, свежая версия CMS-системы, фреймворка (framework), удаление пробелов и сжатие скриптов сайта.
Нет, нет, нет! Не спешите следовать этим рекомендациям, ведь хостинг не причём и удаление пробелов спасёт ситуацию на 0,5%. Хостинг ведь просто передает файлы страницы сайта браузеру, а чтение и обработка - предстоящая задача браузера, но никак не хостинга. Путем сжатия скриптов нереально сократить количество программных действий.
Создатели глобальной сети интернет и программисты чистого кода отвечают на предстоящий вопрос следующим образом: Если сайт изначально захламлён "Шлаком", фреймворками как Bootstrap, Jquery, Angular, React.js, другие - то обеспечить идеальную скорость загрузки страницы можно единственным путём: написание сайта программистом на чистом коде HTML, CSS, JavaScript, PHP без хлама и всех этих готовых решений, содержащие незадействованный, шаблонно-устаревшый и некачественный код, подходя к задачам индивидуально.
Если человек, выдающий себя за программиста не может написать сайт без готовых решений и обеспечить идеальную скорость загрузки, и обработки страницы менее 1 сек - это не программист, а модератор (пользователь) уже готовых программных продуктов, который научился "клепать" сайты за пару дней, или недель, стремлясь заработать лёгкие деньги, выдавая себя за программиста.
Программист, пишущий сайты на чистом коде, отличается от модератора опытом от 7-ми лет и не одобряет готовый "шлак" (готовые решения) массового спроса среди веб-студий. Программистов единицы, которые на деле гарантируют идеальную скорость загрузки сайтов, качество кода, 100% безопасность и самую минимальную нагрузку на оборудование сервера и пользователя!
И здесь, к сожалению, нереально передать навыки и знания, накопленные более, чем за 7 лет в одной статье. Поэтому, если нужен качественный и эксклюзивный сайт - обращайтесь к программисту, пишущем на чистом коде, который гарантирует на деле такие идеальные показатели скорости загрузки и обработки сайта, и предоставляет заказчику гарантии в любом удобном формате.