Ошибки верстки
Рассмотрим ошибки в верстке сайтов, которые часто допускаются начинающими и опытными верстальщиками.
Внимательно изучите способы устранения ошибок и Ваша верстка станет более качественной.
Семантика.
В HTML есть семантические теги, как: header, article, nav, footer, aside, main, data и другие.
Часто при верстке, в место них используют теги div и span. Крайне желательно использовать семантические теги, где это необходимо.
Это сократит код и поможет поисковым роботам легче изучать Ваш сайт, при индексации.
<!-- Без использования семантических HTML-тегов -->
<div class="header">
<a class="logo" href="#">LOGOTIP</a>
</div>
<div class="nav">
<a href="#">home</a>
<a href="#">about</a>
<a href="#">contacts</a>
</div>
<div class="sidebar">
<p>left block</p>
</div>
<div class="container">
<h1>Name Article</h1>
<p>Text Article</p>
<p class="data-publication">15 сентября 2002 года</p>
</div>
<div class="footer">
<p>Copy 2022</p>
</div>
<!-- Правильное использование семантических тегов -->
<header>
<a class="logo" href="#">LOGOTIP</a>
</header>
<nav>
<a href="#">home</a>
<a href="#">about</a>
<a href="#">contacts</a>
</nav>
<aside>
<p>left block</p>
</aside>
<article>
<h1>Name Article</h1>
<p>Text Article</p>
<time datetime="2002-09-15">15 сентября 2002 года</time>
</article>
<footer>
<p>Copy 2022</p>
</footer>
Свойства padding/margin.
Начинающие часто путают эти свойства и используют margin там, где нужен padding и наоборот.
Запомните:
- Padding – внутренний отступ
- margin – внешний
На примере, для отделения заголовка от текста с картинкой, необходимо использовать margin. И отделять разные по подержанию блоки свойством margin.
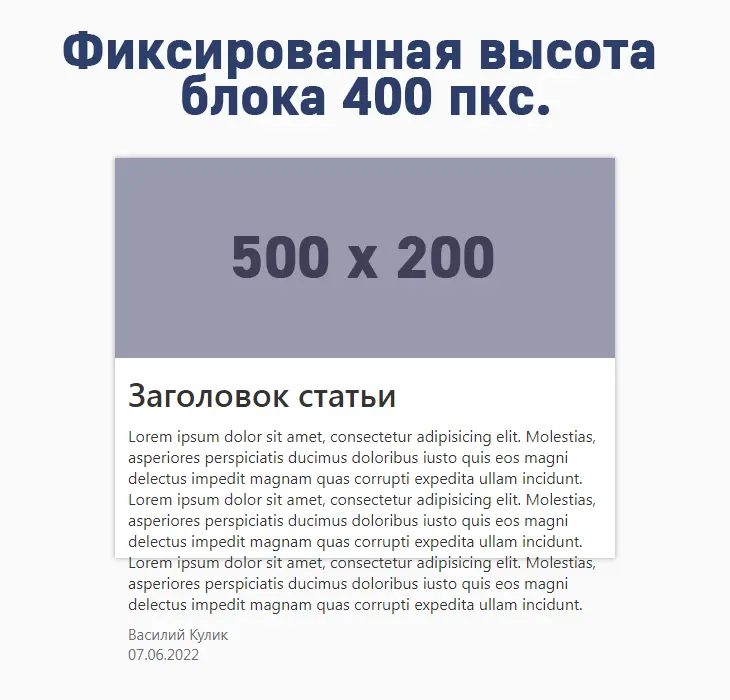
Фиксированная высота блоков.
Новички задают фиксированную высоты блоков, как на дизайне. Но на практике, после наполнения более объемным текстом, ломает блок.
Старайтесь верстать гибкие блоки, под разный размер наполнения контентом и тестировать под возможные случаи в будущем.
Это значит не фиксировать высоту.

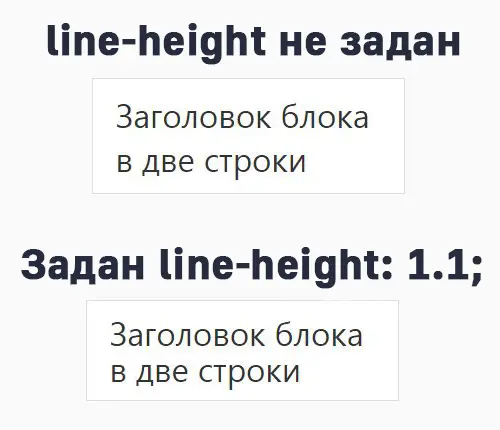
Межстрочный отступ.
Проверяйте межстрочный отступ, особенно для заголовков и блоков, с большим размером шрифта.
Если межстрочный отступ не задан свойством line-height, такой текст с пустым пространством смотрится некрасиво.
Если заголовок на дизайне занимает одну строку – это не заметно, поэтому прописуйте line-height, для текста с большим размером шрифта.

Краткое описание в блоке.
Частая ошибка, когда для краткого описания создают 2 и более абзацев, с классом. Лучшим решением будет сделать общий блок и поместить туда абзацы с описанием.
На практике это выглядит просто и кода меньше, и читается легче:
<!--НЕПРАВИЛЬНО -->
<p class="dedc">Первый абзац краткого описания</p>
<p class="dedc">Второй абзац краткого описания</p>
<!--ПРАВИЛЬНО -->
<div class="desc">
<p>Первый абзац краткого описания</p>
<p>Второй абзац краткого описания</p>
</div>
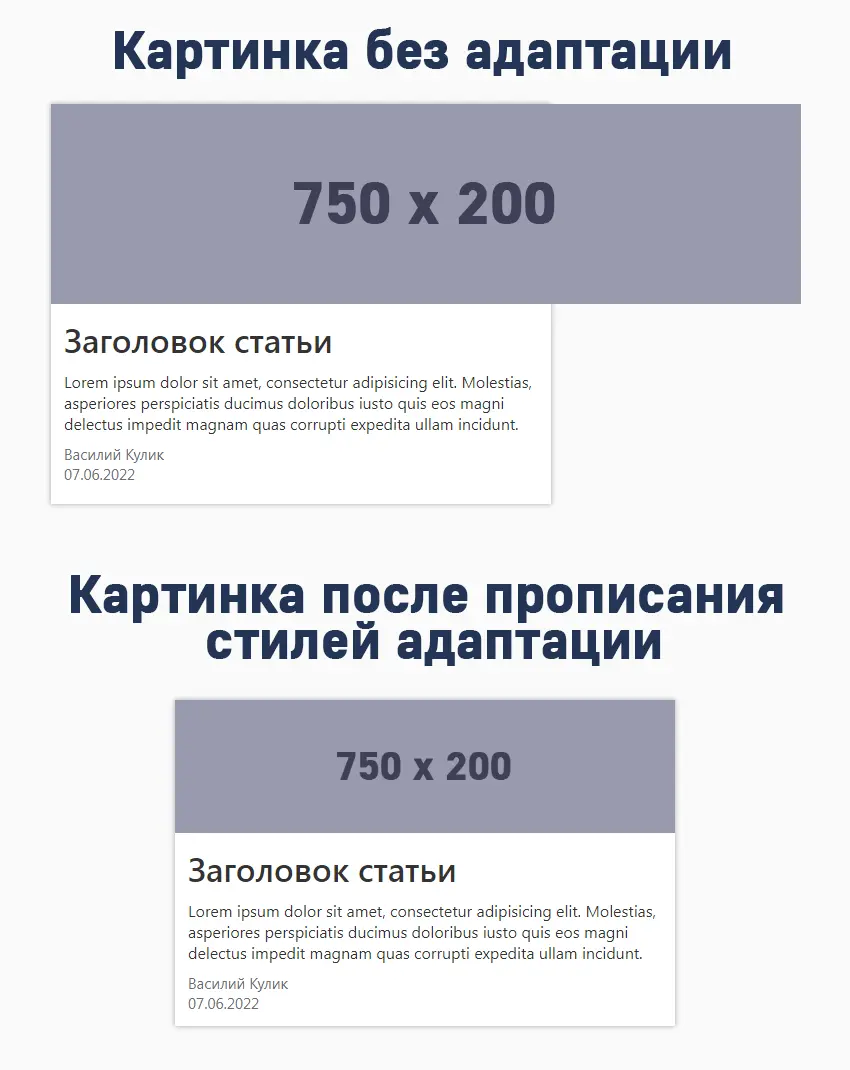
Адаптация изображений.
Не редко забывают адаптировать изображения, для блоков.
При верстке блока, например, с шириной 500 пкс. вырезают картинку с дизайна шириной 500 пкс и вставляют.
После вставки другой картинки заказчиком, которая с большой вероятностью может быть более 500 пкс, выезжает за пределы блока.

Избежать эту ошибку можно прописав следующие стили:
.image{
display:block; /*Делаем картинку блочным элементом */
max-width:100%; /*Ширина картинки 100% */
height:auto; /*Высота картинки автоматическая */
}
После этого вставка изображений, с шириной больше блока не страшна.
Большие изображения.
Новички и даже опытные верстальщики довольно часто вставляют изображения, размер которых превышает размеры блока-родителя.
Это приводит к замедлению скорости загрузки сайта с излишним расходом интернет-трафика посетителей.
Поэтому, например, для блока шириной в 900 пкс. вставляйте изображение такой ширины.
Изображение и видео для мобильных устройств.
На практике в верстке вставляют большие изображения и видео, с макета дизайна. При этом забывают реализовывать подгрузку изображений с маленьким размером, для мобильных устройств.
Вставляйте картинку на сайт с помощью тега picture, дабы иметь возможность задать условия подгрузки, для конкретной ширины экрана.
<!--Неправильно -->
<img src="/img/image_1300.jpg" alt="" />
<!--Правильно -->
<picture>
<source media="(max-width:400px)" srcset="/img/image_400.jpg" />
<source media="(max-width:700px)" srcset="/img/image_700.jpg" />
<img src="/img/image_1300.jpg" alt="" />
</picture>
Теперь картинка будет загружаться, для экрана с шириной 700 пкс. и 400 пкс.
Не забывайте для видео написать условие загрузки более легкой версии, если сайт открыт с смартфона.
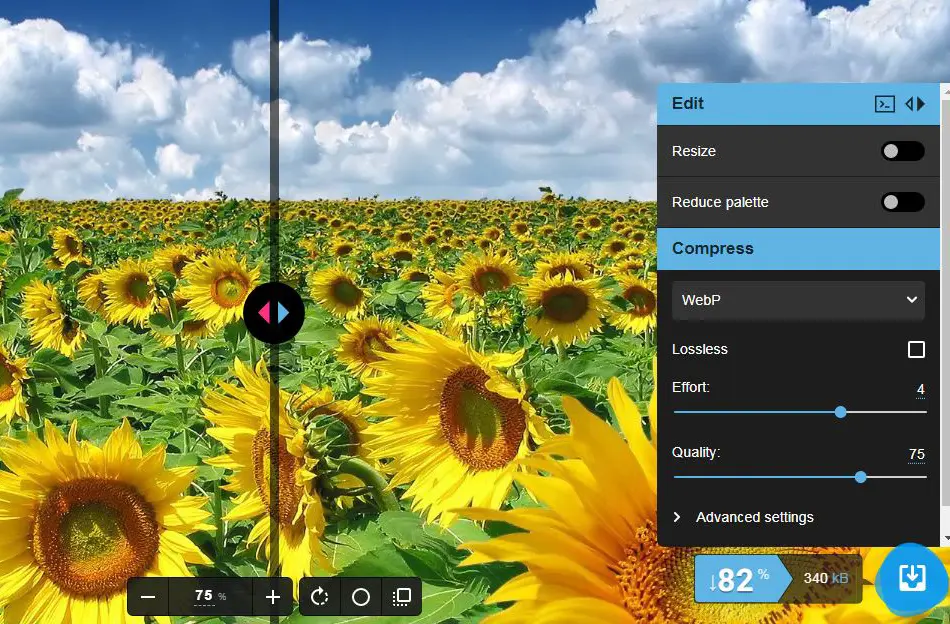
Оптимизация изображений
Конвертируйте все изображения в формат WebP. Это позволит существенно уменьшить размер и ускорить загрузку сайта в целом.
Для такой цели используйте сервис от Google https://squoosh.app/.
Выставляйте качество не менее 75 из 100.

Заголовки и картинки, которые являются ссылками
Зачастую на макете дизайна не видно элемент, как ссылку. Верстальщик просто верстает заголовок, который на самом деле должен вести на полную версию статьи.
Поэтому Вы должны логически догадаться об этом и верстать заголовок не как обычный текст, а как ссылку, обернув в тег a.
Использование cursor:pointer
Не забывайте прописывать к элементам cursor:pointer, для кнопок, блоков видео, заголовков-ссылок и других элементов, по которым у посетителя есть возможность кликнуть.
Иначе видя дефолтный курсор, человек не станет кликать по кнопке, для открытия формы обратной связи, например.
Размер шрифта в элементах формы.
Заданный цвет, размер и семейство шрифта в теге body, не распространяется на текстовые поля формы input и textarea.
Поэтому задавайте непосредственно нужный стиль шрифта к полям, или наследуйте его от родительского тега, значением inherit.
Размер поля textarea
Без ограничения размера и правил изменения текстового поля формы, посетитель сайта может его менять в разные стороны, как угодно, и ломать верстку.
Просто пропишите свойства, дабы разрешить только регулировку размера по вертикали, с ограничением по минимальной и максимальной высоте.
textarea{
resize:vertical; /*Изменение поля только по вертикали*/
min-height:150px; /*Минимальная высота 150 пкс, при изменении*/
max-height:500px; /*Максимальная высота 500 пкс, при изменении*/
}
После чело, регулировка размера textarea не будет такой болезненной.
Курсор в текстовом поле - :focus
Задав outline:none, для полей формы отменяет возможность подсветки активного поля. Поэтому стилизуйте состояние фокуса.
На примере изменим фон и цвет рамки активного поля и кнопки, при переходе клавишей «Tab».
input:focus{
background-color:#eee; /*Фоновый цвет*/
border-color:#6b7de3; /*Цвет рамки при фокусе*/
}
Количество блоков
Верстая банальный блок преимуществ, будьте готовы, что их в будущем будет больше. И блок должен быть заранее к этому продуман.
Если в дизайне преимуществ 3 и блок сверстан с помощью свойств flexbox, разрешите перенос блоков и задайте нижний отступ.
.container{
flex-wrap:wrap;
}
.container div{
margin-bottom:30px;
}
Декоративные элементы.
На примере видим, что заголовок имеет красную линию, для разделения, которая довольно часто верстается с помощью пустых тегов div, или p.
Такие решение увеличивает код на странице.
Лучшим решением будет прописать псевдо-элементы «before», или «after» к заголовку.
Много подключаемых шрифтов.
Типичная ошибка новиков – подключение более 2-х сторонних шрифтов на сайте. Такие шрифты требуют много ресурсов и замедляют загрузку сайта.
- Подключайте максимум 2 сторонних шрифта.
- Используйте формат woff и woff2.
- Используйте сторонний шрифт размером не более 200 КБ.
При подключении стороннего шрифта, в font-face задайте локальный шрифт и включите его отображение, в процессе подгрузки файла шрифта.
@font-face{
font-family:Gilroy_ExtraBold;
src:local('Arial,Helvetica,sans-serif'), url(../font/Gilroy_ExtraBold.woff);
font-display:swap;
}
Указывайте при подключении стороннего шрифта font-display:swap; для отображения заданных Вами системных шрифтов, когда сторонний шрифт еще загружается, или не загрузился. На это акцентирует внимание «PageSpeed».
Старайтесь все-таки использовать системные шрифты, в место сторонних. Это значительно сделает сайт более легким и ускорит загрузку. Много сайтов уже используют такой подход.
Правила CSS в атрибутах и тегах «style»
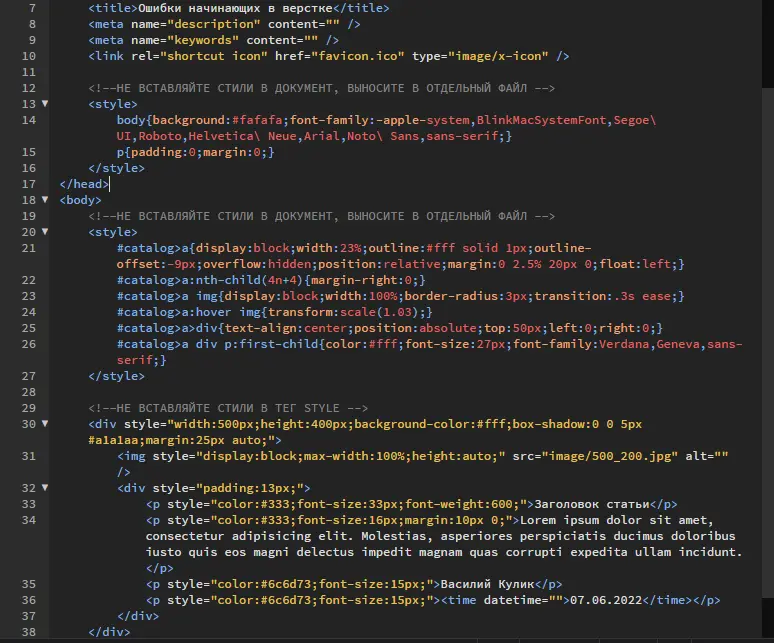
Не пишите CSS-код в атрибуте «style» к елементам и не выносите его в теги «style», на странице. Это сильно загрязняет код и усложняет чтение кода, замедляя скорость индексации сайта поисковыми системами.
Всегда пишите CSS-правила в файле и подключайте его. Такой подход уменьшает размер HTML-документа страницы и позволяет отделить HTML от CSS кода.

Обязательные атрибуты
Часто при верстке не указываются обязательные атрибуты. К тому же тегу <img> атрибут alt. Его наличие обязательно, если даже он пустой.
Не забывайте о обязательном наличии заголовка h1 в теге article.
Прозрачность фона
При надобности прозрачности фона блока используйте rgba-формат.
Не делайте прозрачность с помощью opacity, поскольку такой способ сделает прозрачным не только фон блока, но и все дочерние элементы в нем.
Центрирование с помощью padding
Выравнивание содержимого блока через padding весьма сомнительная затея. Используйте flexbox и grid, для таких целей.
Отсутствие групировки CSS-свойств
Обязательно групируйте CSS-свойства. Код будет намного читаемый и работать с ним станет легче.
Вот так нужно:
/*Без групировки*/
.title{font-size:17px;margin:8px 0;text-align:center;padding:5px;color:#333;}
/*С групировкой*/
.title{color:#333;font-size:17px;text-align:center;padding:5px;margin:8px 0;}
Свойства, отвечающие за стиль текста, затем свойства отступа.
Ошибки в HTML и CSS
Обязательно проверяйте верстку на соответствие стандартам Консорциума Всемирной паутины.
Устраняйте ошибки в коде незамедлительно, при обнаружении. Наличие ошибок недопустимо. Это признак плохого качества верстки.
Плохой показатель в PageSpeed
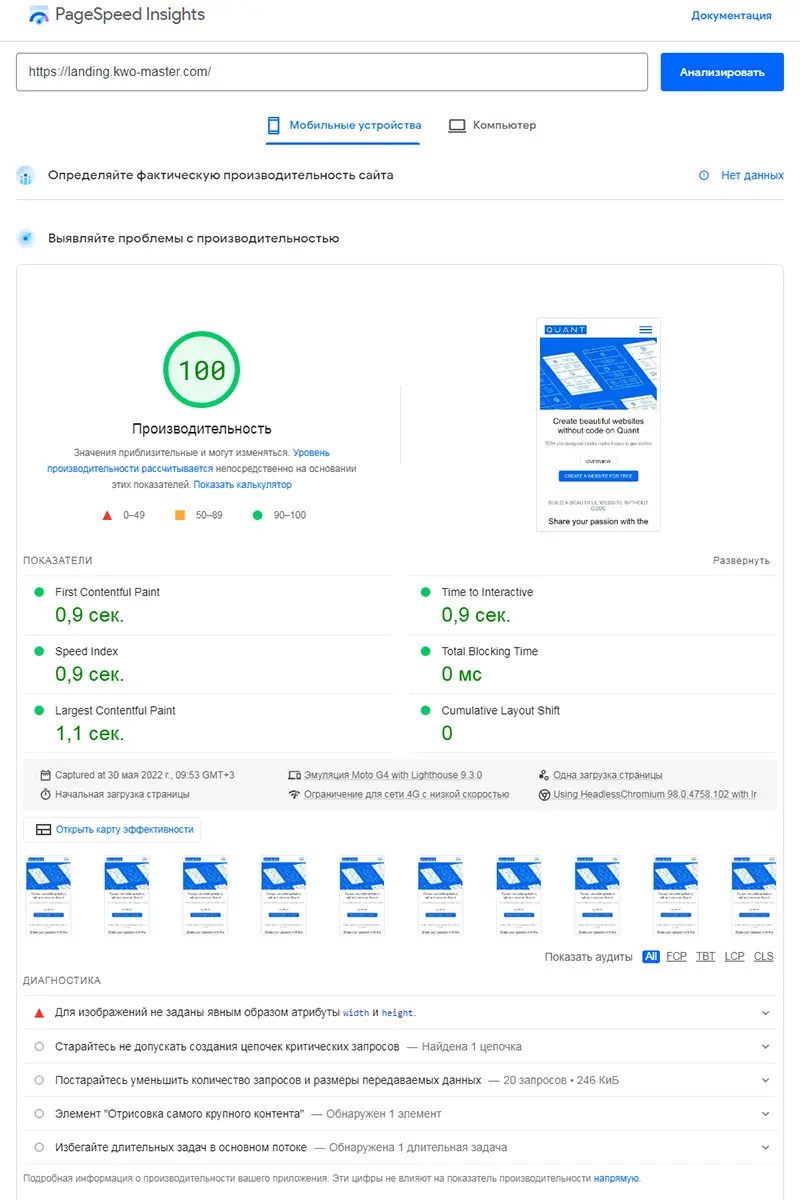
Сервис PageSpeed разработан Google, для проверки качества сайта и работает на движке Languages.
Для анализа откройте Google «PageSpeed» и вставьте URL-адрес проверяемого сайта. После анализа сервис покажет оценку качества и даст рекомендации, придерживаясь которых Вы гарантированно улучшите качество и ускорите свой сайт.
Помните, наличие максимальной оценки качества в 100 баллов важно для SEO-продвижения. Скорость сайта – подтвержденный фактор определения позиций.
Стремитесь к самой высокой оценки. Это прямой сигнал качественной верстки.

Итоги.
Нюансов в верстке довольно много. Старайтесь устранять их еще в процессе.
Помните: все начинающие допускают ошибки в верстке и это нормально. Практика и опыт — великое дело. Прилагайте усилия и все получится.