Оптимизация верстки
Оптимизация верстки обязательный алгоритм, не сложный. Это необходимо в первую очередь, для успехов SEO-продвижения.
Без оптимизации сайт притормаживает, а успехи в продвижении стремительно снижаются. Ниже приведены только проверенные способы.
Формат изображений WebP
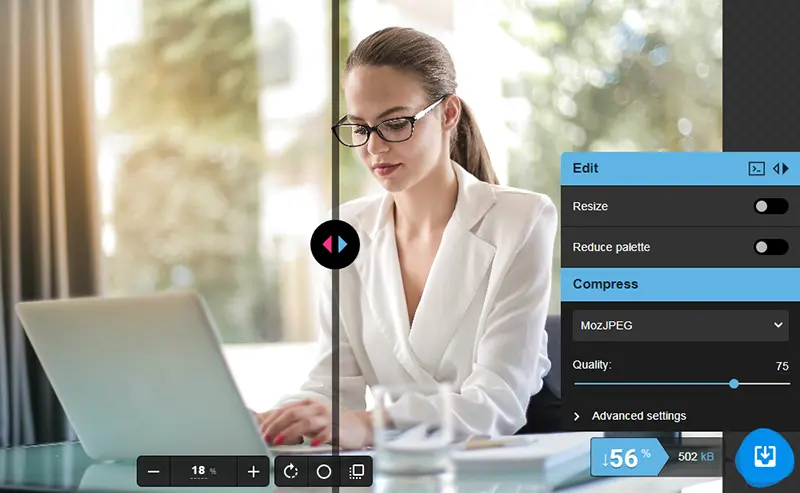
Используйте современный формат WebP для всех изображений в верстке, для ускорения вашего сайта.
Зайдите на , выберите или перетащите изображение, укажите формат WebP и после оптимизации скачайте сжатое изображение, без потери качества.

Формат WebP сжимает изображение, в среднем, на 70%-80% по размеру и это здорово.
Контентные изображения
Блестящая возможность оптимизации – настройка подгрузки изображений, для разных размеров экрана.
Используйте тег picture, для этого. Например, если необходимо большой логотип показывать для компьютеров, а маленький для смартфонов.
<picture>
<source media="(max-width:600px)" srcset="/img/logo_mobile.webp " />
<img src="/img/logo.webp" alt="" />
</picture>
Таким способом оптимизация подгрузки работает не только для логотипа, а для изображений слайдера, портфолио, галереи и других, на странице сайта.
Прелесть в том, что пользователи мобильных устройств не будут тратить драгоценные интернет-мегабайты, загружая большие изображения.
Фоновые изображения
Задавая фон с помощью background и background-image не забывайте использовать @media-запросы, для задания фоновых изображения, для мобильных устройств.
Ситуация индентична пункту выше.
.content{background:url("/img/bg-image.png");}
/*Если ширина экрана меньше-равно 500 пкс., подгрузить фоновую картинку для мобильных устройств*/
@media (max-width:500px){
.content{background:url("/img/bg-image_mobile.png");}
}
Большая часть фоновых изображения указывается в CSS, не забывайте и про такой вид оптимизации, используйте его.
Видео в качестве фона
Прибавьте скорости к своему сайту, через оптимизацию видео-фона. Для ПК-версий подгружайте файл с большим разрешением. Аналогично планшетам и моб-устройствам, соответствующий размеру дисплея.
Для этого примените тег <picture>, с указанием медиа-условия, как и при вставки контентных изображений.
Важный совет оптимизации: в div-блоке видео-фона сперва показывайте изображения первого кадра из видео, затем спустя 800 млс, через JavaScript вставьте сам тег <picture>, подгружающий видео-фон блока. Таковой способ бережет ресурсы поисковых роботов, при индексации. В итоге увеличивается оценка в Google PageSpeed!
Заполнение пространства для картинки
Для авто-заполнения фоновым изображением блока, в CSS используется функция background-size со значением cover.
Идентичная функция существует для контентных изображений тегов img. Пропишите для к изображению следующие стили:
.blog-img{
display:block;
width:100%;
height:100%;
object-fit:cover;
}
Теперь изображения в верстке будут распределяться оптимальным размером с позицией.
Шрифты
Используйте системные шрифты, в место сторонних. Они загружаются быстро, смотрятся отлично. Поддерживаются во всех браузерах.
Для тега body пропишите:
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji";
Такой подход используют многие сайты, в частности GitHub, Bootstrap, Medium, другие. Мы так же используем и очень довольны результатом.
Недостатки сторонних шрифтов в их огромном весе, как результат затормаживания скорости сайта.
Текст только в одну строку
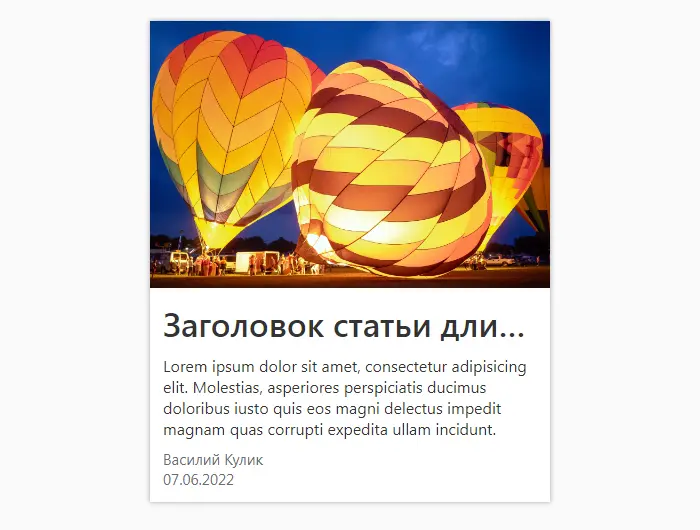
Текст в одну строку полезен, если он смотрится плохо в две строки и ломает верстку.
Это просто реализуется на чистом CSS. Для текста пропишите:
.blog-name{
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
}

Теперь если текста больше, он обрежется и в конце отобразятся три точки.
Прижатие фонового изображения
Задать позицию фонового изображения, например, к правому-нижнему краю можно легко. А если хочется его немного подвигать в верх-низ, право-лево?
Для этого добавьте к позициям значения в пикселях, или других единицах, после ключевых слов позиций top, bottom, right, left. Значения могут быть отрицательные:
.content{background:#151515 url("/img/map.png")right -115px bottom -57px no-repeat;}
Таким способом можно двигать изображения по осям x-y. Это незаменимая возможность тонкой настройки позиции фона.
Необычные фигуры
Создавать необычные фигуры можно свойством border-radius, с 8-ми аргументами.
Первые 4 аргумента скругляют верхние и нижние границы, другие 4 левые и правые.
Так же используйте онлайн-сервис, с удобным интерфейсом, для этого: https://9elements.github.io/fancy-border-radius/. Двигайте ползунки, скопируйте код и получите необычную фигуру.
Оптимизация кода – советы на вес золота
Оптимизация изображений – далеко не 100% оптимизация верстки.
Любой сайт пишется на коде и интерпретация кода браузером занимает основное время. Чистота кода это самое главное в верстке. Нужен комплекс.
Присмотритесь внимательно к этим проверенным советам оптимизации:
- Не оставляйте HTML-код на странице, если он не принимает участия в отображении.
- Не оставляйте код в комментариях между <!-- -->. Это не имеет смысла вообще.
- Избегайте незадействованного кода в CSS и JavaScript, который не нужен, для конкретной страницы.
- Откажитесь от использования библиотек CSS и JS, для каруселей, слайдеров, зум-эффектом и других задач. Они работают медленно и тормозят ваш сайт. Пишите код индивидуально.
- Придерживайтесь максимального уровня вложености 4-5 дочерних элементов.
На практике очень часто встречается пренебрежение этими советами. Каждая мелочь сложенная до кучи приводит к негативному результату.
Проверка оптимизации и качества верстки
Проверка качества.
За многие годы, поисковые системы во главе Google разработали сервис проверки качества сайтов PageSpeed. Теперь нет нужды тратить время на проверку в ручную, просто вставьте адрес сайта и получите оценку качества с рекомендациями, для улучшения.
Сервис оценку формирует из 42-х тех. параметров.
Блестящая работа если оценка 100 из 100 процентов, для мобильной и компьютерной версии. Если меньше 95 – это результат множества допущенных ошибок.
Оценка в PageSpeed 100% положительно скажется на SEO.
Проверка ошибок в коде.
Код верстки не должен содержать ошибки. Это недопустимо!
Выполните поиск ошибок в HTML, CSS и устраняйте их незамедлительно.
- https://validator.w3.org/
- https://validator.w3.org/unicorn/?ucn_task=full-css&ucn_lang=ru#validate-by-uri+task_full-css

Помните: Максимальная оценка в PageSpeed и отсутствие ошибок – прямой показатель высокой квалификации. Это отличает профессионала от непрофессионала.
Итоги
Надеемся фишки для оптимизации верстки Вам понравились. Используйте их на практике и ценность с качеством Вашей верстки заметно увеличится. А поисковые роботы Вас отблагодарят успехами в SEO-продвижении.